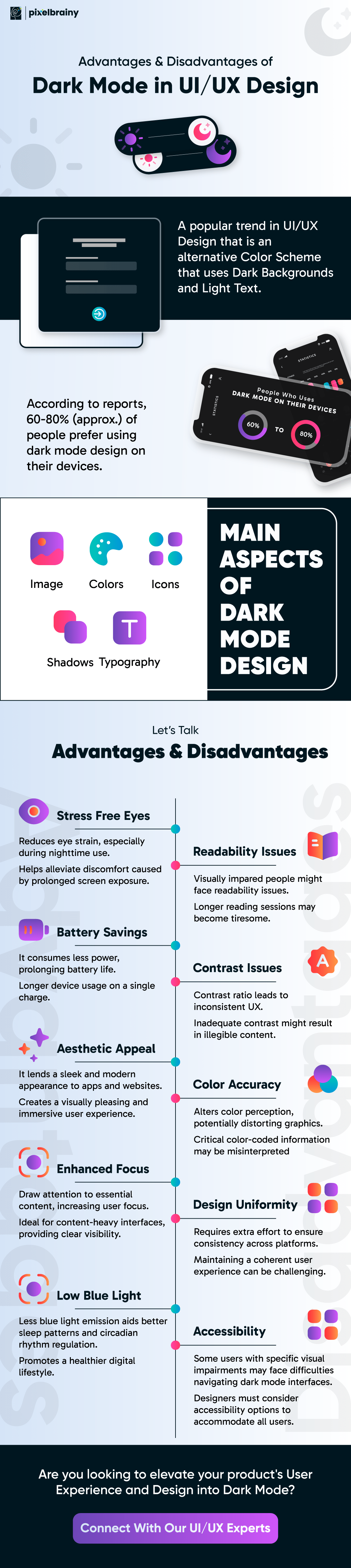
Dark mode has emerged as a significant trend in UI/UX design services, offering users an alternative visual experience that is stylish and functional. This design choice presents light-colored text, icons, and graphical interface elements on a dark background, contrasting with the traditional light mode. The popularity of dark mode has surged due to its potential benefits for user comfort and device efficiency. Many popular applications and operating systems now include a dark mode option, allowing users to switch according to their preference or environment.
UI/UX design services have embraced this trend, recognizing the need to cater to diverse user preferences and conditions. Implementing dark mode can enhance user satisfaction by reducing eye strain and conserving battery life, among other advantages. However, designers must also navigate the challenges of readability, contrast, and accessibility to ensure a seamless user experience. Understanding the advantages and disadvantages of dark mode in UI/UX design is crucial for creating compelling and inclusive digital products.


Transform your ideas into reality with us.
Working with the PixelBrainy team has been a highly positive experience. They understand the design requirements and create beautiful UX elements to meet the application needs. The dev team did an excellent job bringing my vision to life. We discussed usability and flow. Sagar worked with his team to design the database and begin coding. Working with Sagar was easy. He has the knowledge to create robust apps, including multi-language support, Google and Apple ID login options, Ad-enabled integrations, Stripe payment processing, and a Web Admin site for maintaining support data. I'm extremely satisfied with the services provided, the quality of the final product, and the professionalism of the entire process. I highly recommend them for Android and iOS Mobile Application Design and Development.

Great experience working with them. Had a lot of feedback and I found that unlike most contractors they were bugging me for updates instead of the other way around. They were extremely time conscience and great at communicating! All work was done extremely high quality and if not on time, early! They were always proactive when it comes to communication and the work is great/above par always. Very flexible and a great team to work with! Goes above and beyond to present us with multiple options and always provides quality. Amazing work per usual with Chitra. If you have UI/UX or branding design needs I recommend you go to them! Will likely work with them in the future as well, definitely recommended!

PixelBrainy is a joy to work with and is a great partner when thinking through branding, logo, and website layout. I appreciate that they spend time going into the "why" behind their decisions to help inform me and others about industry best practices and their expertise.

I hired them to design our software apps. Things I really like about them are excellent communication skills, they answer all project suggestions and collaborate right away, and their input on design and colors is amazing. This project was complex and needed patience and creativity. The team is amazing to do business with. I will be using them long-term. Glad to see there are some good people out there. I was afraid to try and outsource my project to someone but I am glad I met them! I really can't say enough. They went above and beyond on this project. I am very happy with everything they have done to make my business stand out from the competition.

It was great working with PixelBrainy and the team. They were very responsive and really owned the project. We'll definitely work with them again!

I recently worked with the PixelBrainy team on a project and I was blown away by their communication skills. They were prompt, clear, and articulate in all of our interactions. They listened and provided valuable feedback and suggestions to help make the project a success. They also kept me updated throughout the entire process, which made the experience stress-free and enjoyable.

PixelBrainy is very good at what it does. The team also presents themselves very professionally and takes care of their side of things very well. I could fully trust them taking up the design work in a timely and organised manner and their attention to detail saved us lots of effort and time. This particular project was quite intense and the team showed that they function very well under pressure. Very much looking forward to working with her again!

It's always an absolute pleasure working with them. They completed all of my requests quickly and followed every note I had for them to a T, which made our process go smoothly from start to finish. Everything was completed fast and following all of the guidelines. And I would recommend their services to anyone. If you need any design work done in the future, PixelBrainy should be your first call!

They took ownership of our requirements and designed and proposed multiple beautiful variants. The team is self-motivated, requires minimum supervision, committed to see-through designs with quality and delivering them on time. We would definitely love to work with PixelBrainy again when we have any requirements.

PixelBrainy was a big help with our SaaS application. We've been hard at work with a new UI/UX and they provided a lot of help with the designs. If you're looking for assistance with your website, software, or mobile application designs, PixelBrainy and the team is a great recommendation.

PixelBrainy designers are amazing. They are responsive, talented, and always willing to help craft the design until it matches your vision. I would recommend them and plan to continue them for my future projects and more!!!

They were awesome! Did a good job fast, and good communication. Will work with them again. Thank you

Creative, detail-oriented, and talented designers who take direction well and implement changes quickly and accurately. They consistently over-delivered for us.

PixelBrainy team is very talented and creative. Great designers and a pleasure to work with. PixelBrainy is an excellent communicator and I look forward to working with them again.

PixelBrainy has a very talented design team. Their work is excellent and they are very responsive. I enjoy working with them and hope to continue on all of our future projects.
